reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

Types of property 'history' are incompatible. · Issue #111 · supasate/connected-react-router · GitHub

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

How to pass additional data while redirecting to a route in React | by Yogesh Chavan | Level Up Coding








![[25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube [25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/_1GUEJynrJo/maxresdefault.jpg)



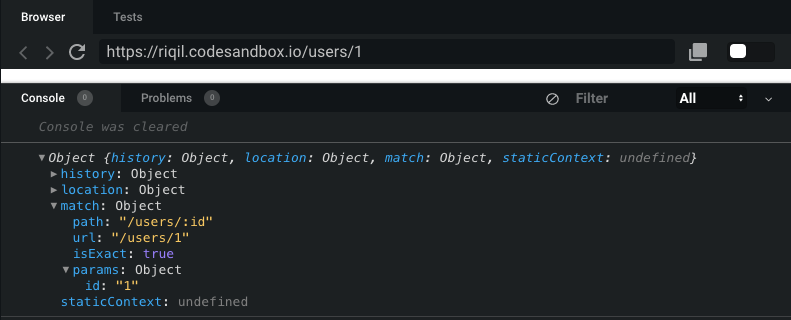
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)