![5 Create navigation bar using vue router | VueJS Beginner Tutorial| Vuex Beginner Tutorial [ 2021] - YouTube 5 Create navigation bar using vue router | VueJS Beginner Tutorial| Vuex Beginner Tutorial [ 2021] - YouTube](https://i.ytimg.com/vi/sgNMVv7ipJw/hqdefault.jpg)
5 Create navigation bar using vue router | VueJS Beginner Tutorial| Vuex Beginner Tutorial [ 2021] - YouTube

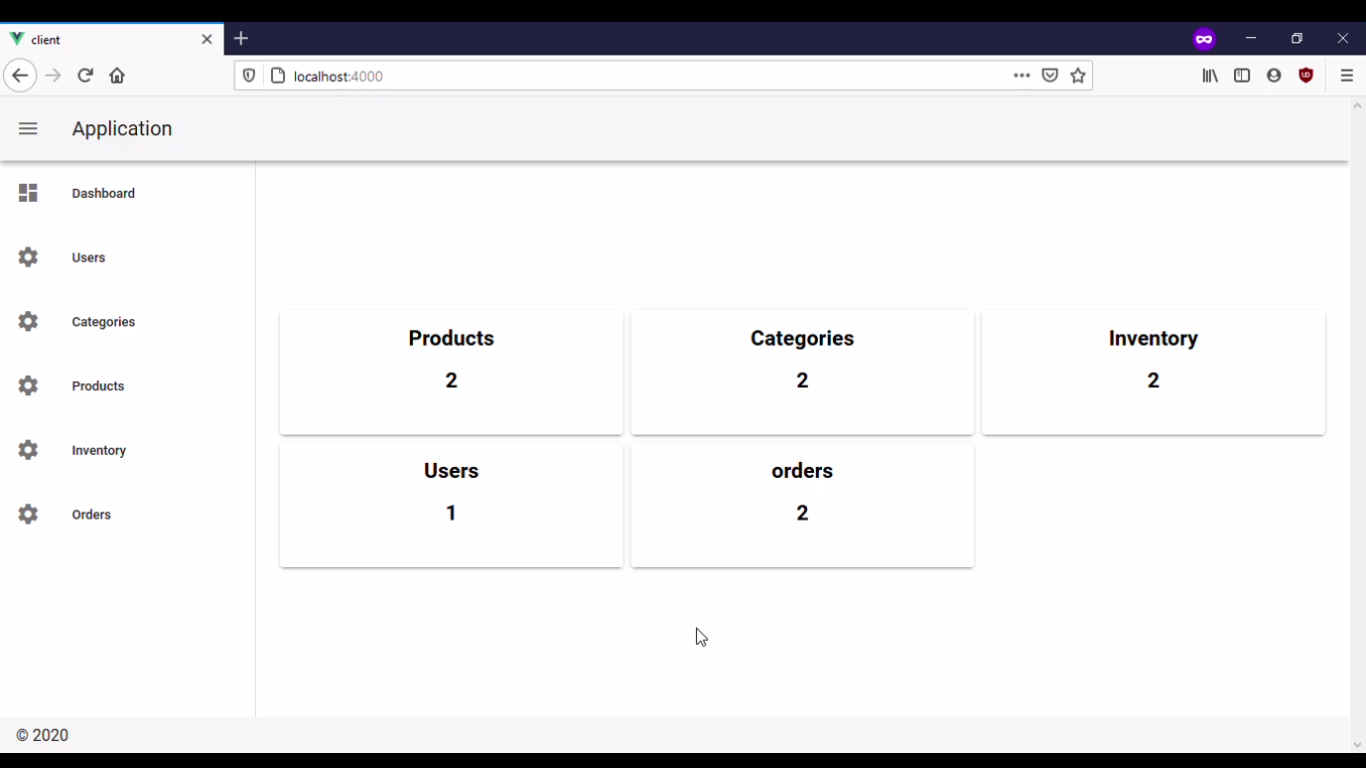
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow

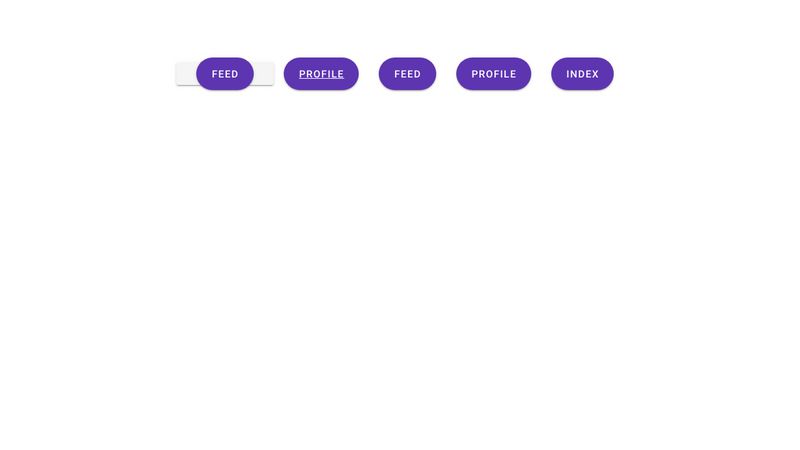
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

Unknown custom element: <router-link> — did you register the component correctly? For recursive components, make sure to provide the “name” option. | by Salifyanji Taala | Medium