Vue PWA Template + Firebase Hosting = Routes not working... · Issue #38 · vuejs-templates/pwa · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
vue-router is redirected to 404 page instead of the correct component · Issue #2668 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding



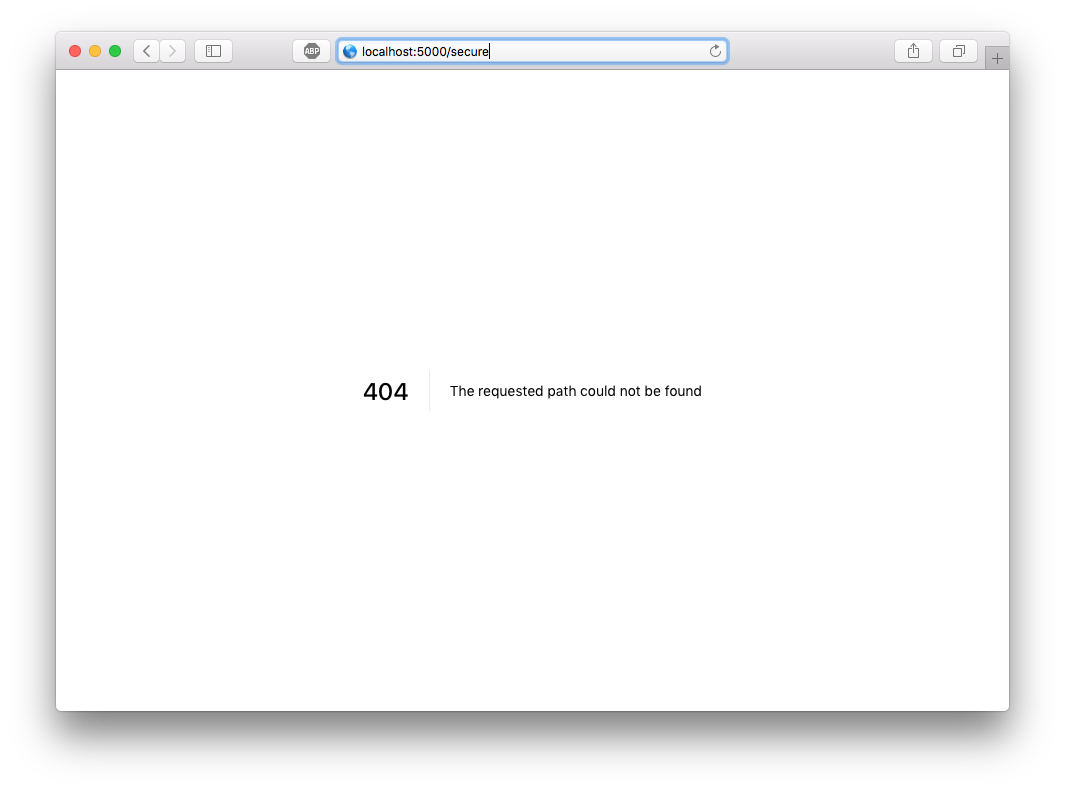
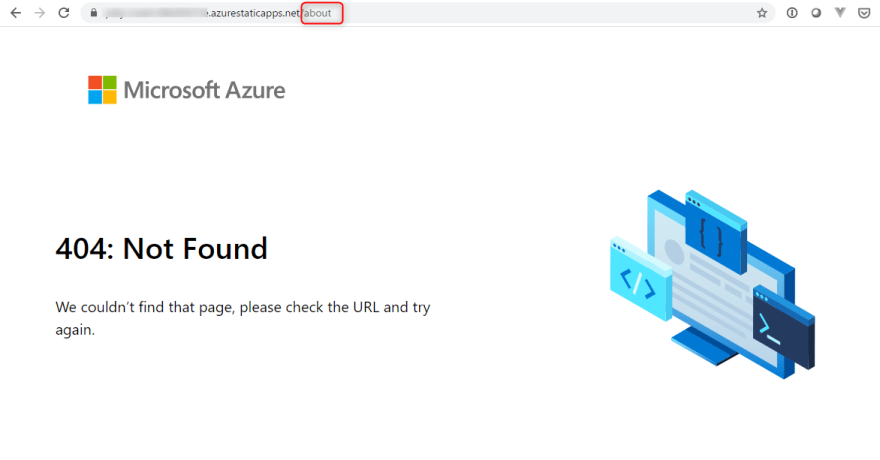
![SSR]history mode use base option get 404 · Issue #1739 · vuejs/vue-router · GitHub SSR]history mode use base option get 404 · Issue #1739 · vuejs/vue-router · GitHub](https://user-images.githubusercontent.com/16357724/43770221-50616cf8-9a6e-11e8-9cbe-eadcbef23cef.png)