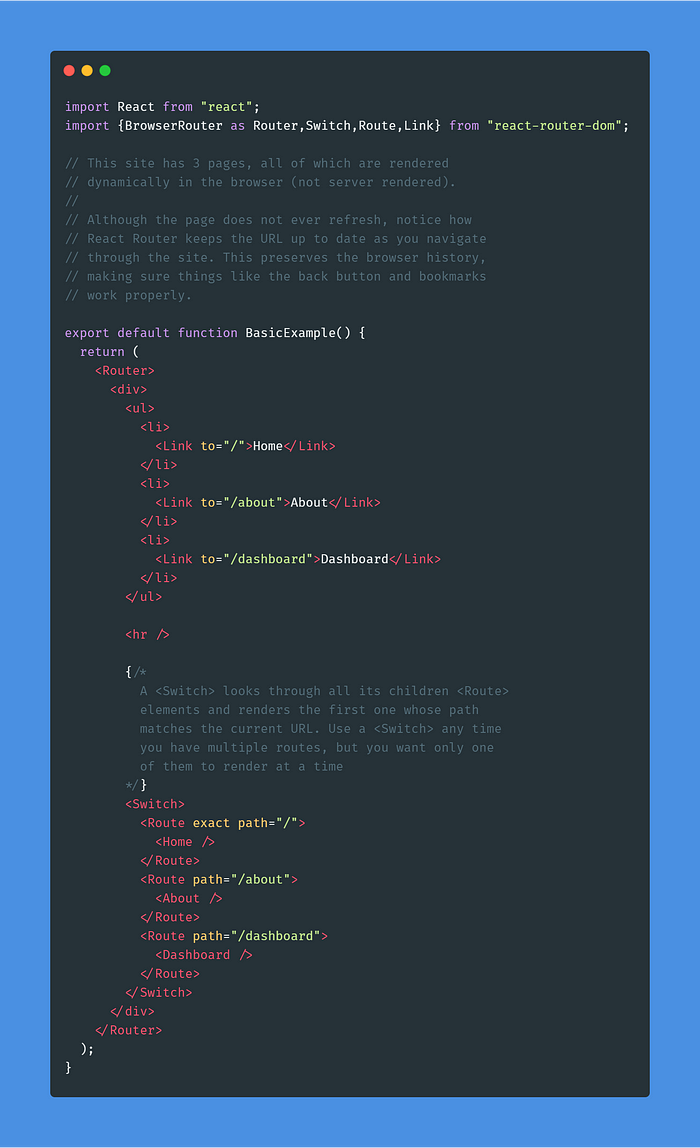
How to Fix Attempted Import Error Switch is Not Exported From react-router-dom or React Router Dom - YouTube

reactjs - React Router redirects to BASE_URL when I try to load a page in a new tab - Stack Overflow
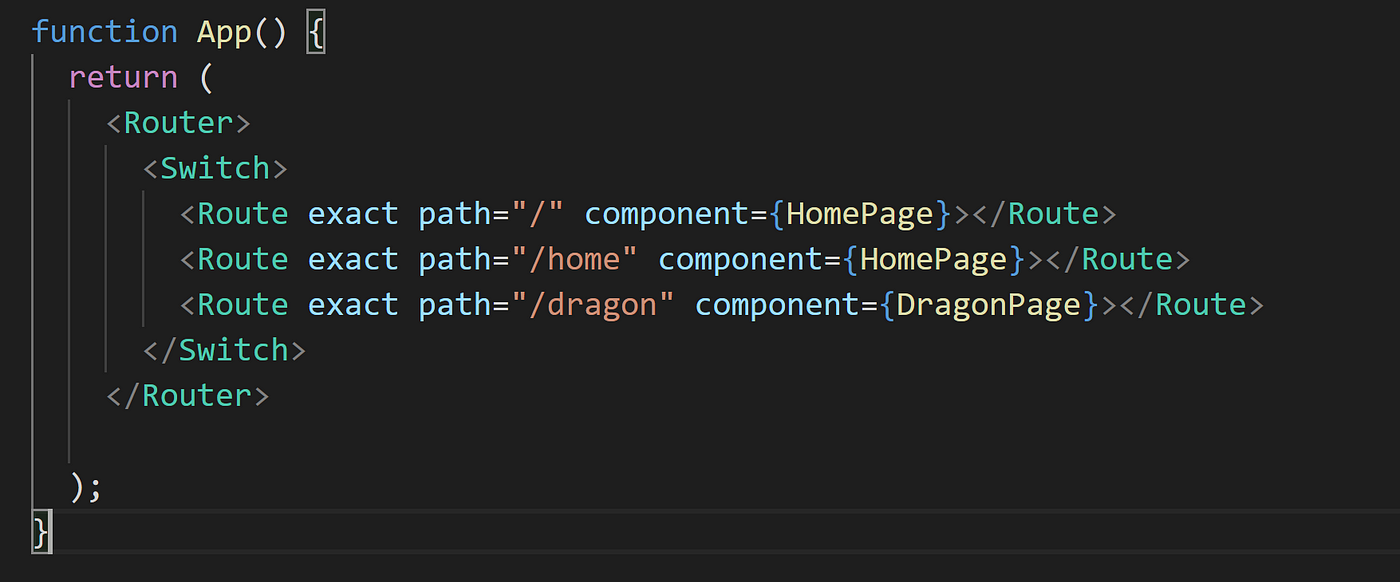
Routing: Attempted import error: 'Switch' is not exported from 'react-router-dom' · Issue #1387 · howtographql/howtographql · GitHub

javascript - How to style {Switch} component from react-router-dom? I tried wrapping it with <div> and does not work - Stack Overflow
![Bug]: react-router-dom-v5-compat not importing react-router-dom v5 in tests (DX) · Issue #8770 · remix-run/react-router · GitHub Bug]: react-router-dom-v5-compat not importing react-router-dom v5 in tests (DX) · Issue #8770 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/41974719/161992594-e53a80ed-1cdb-45d5-8171-0dd89880fbf3.png)
Bug]: react-router-dom-v5-compat not importing react-router-dom v5 in tests (DX) · Issue #8770 · remix-run/react-router · GitHub