Adam Wathan on Twitter: "Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure

Amazon.com: TP-Link AX1800 WiFi 6 Router (Archer AX21) – Dual Band Wireless Internet Router, Gigabit Router, USB port, Works with Alexa - A Certified for Humans Device : Automotive

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

tp link router vpn Enterprise class 300M wireless TL WAR308/TL WVR308 8 port 2x2 MIMO VPN Internet behavior management ARP APP|Wireless Routers| - AliExpress

Adam Wathan on Twitter: "Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure

Why list nav-item auto add class open active router-link-active to tag li · Issue #142 · coreui/coreui-free-vue-admin-template · GitHub

Max Stoiber on Twitter: "@ryanditjia @thekitze I think this should work as long as you consistently use the css`` helper for your template strings and the css prop: const className = isPartiallyCurrent

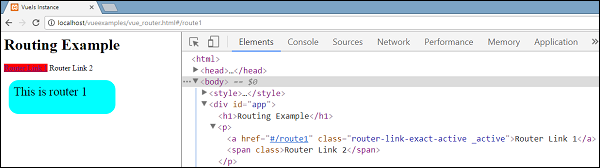
css - How can I get Vue Router to append the 'link-exact-active-class' at the end of the classlist? - Stack Overflow

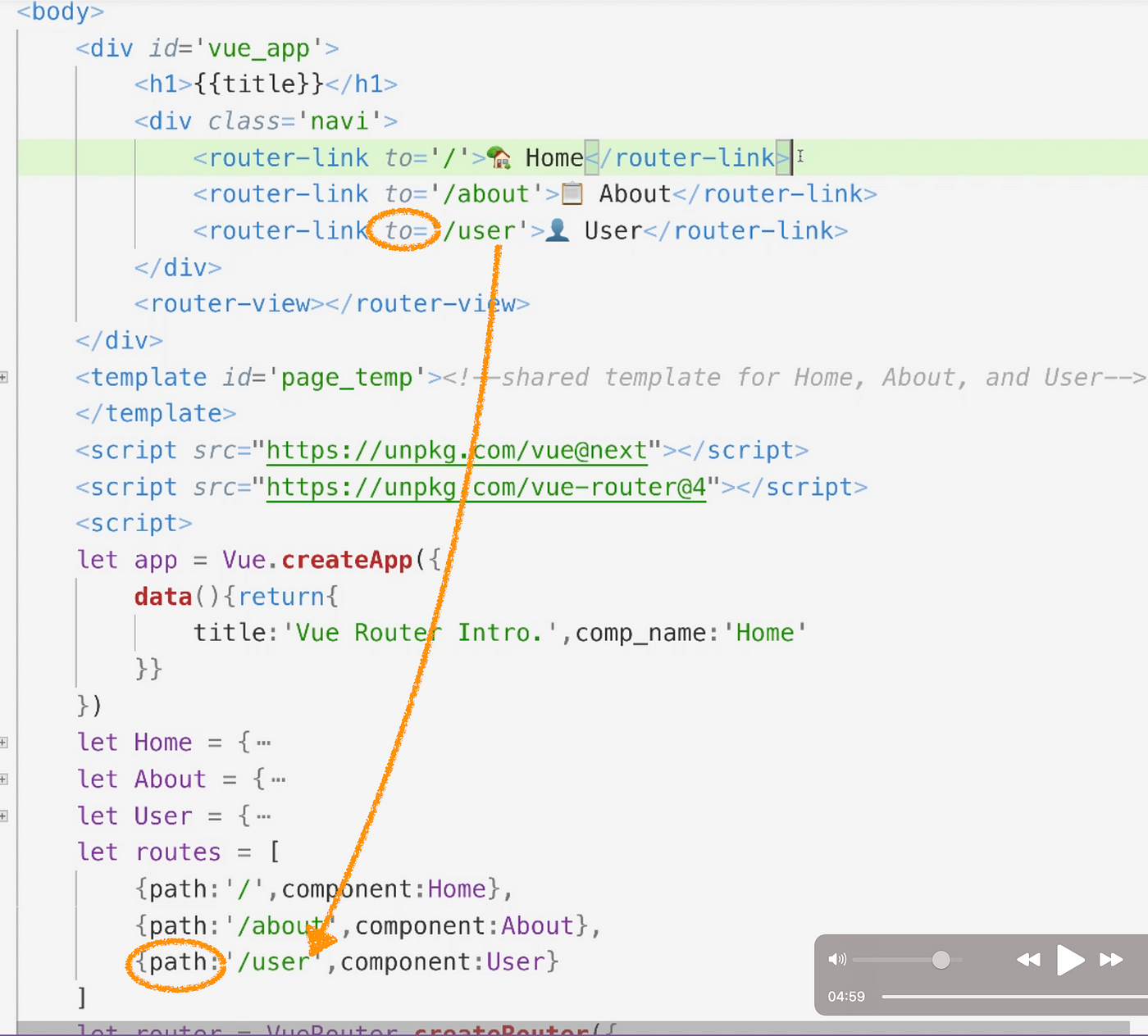
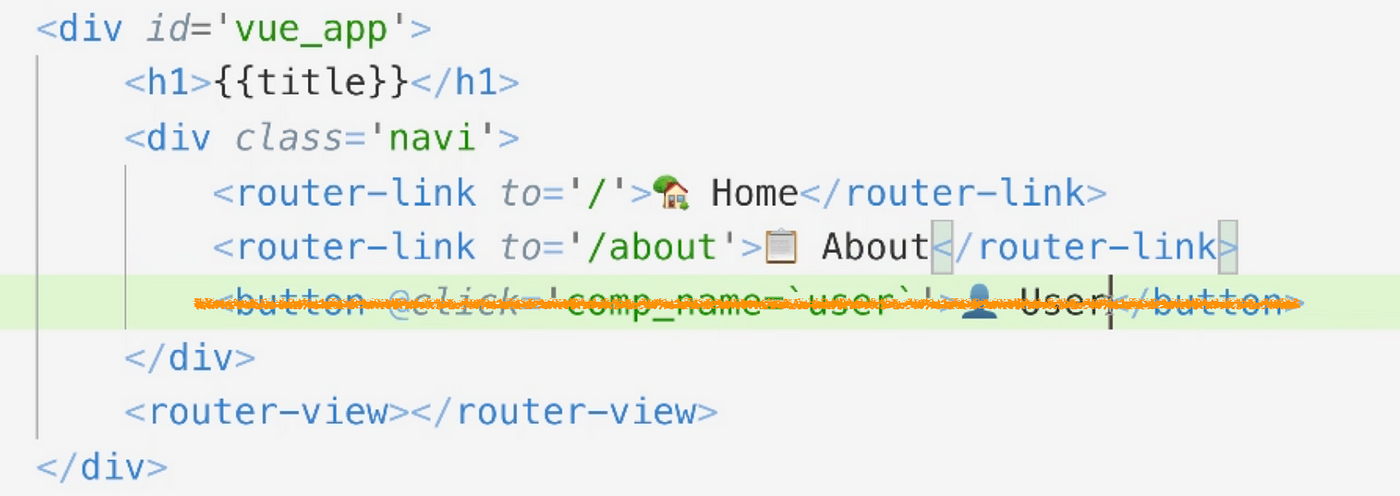
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Amazon.com: TP-Link Smart WiFi 6 Router (Archer AX10) – 802.11ax Router, 4 Gigabit LAN Ports, Dual Band AX Router,Beamforming,OFDMA, MU-MIMO, Parental Controls, Works with Alexa : Everything Else

Amazon.com: TP-Link AC5400 Tri Band WiFi Gaming Router(Archer C5400X) – MU-MIMO Wireless Router, 1.8GHz Quad-Core 64-bit CPU, Game First Priority, Link Aggregation, 16GB Storage, Airtime Fairness : Electronics

tp link router vpn Enterprise class 300M wireless TL WAR308/TL WVR308 8 port 2x2 MIMO VPN Internet behavior management ARP APP|Wireless Routers| - AliExpress

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding