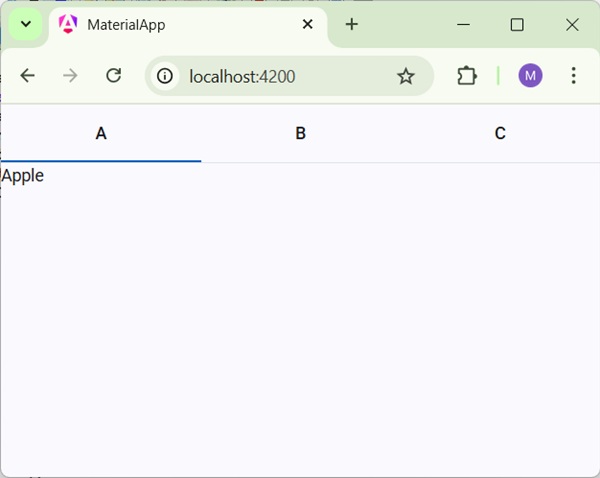
mat-tab-group doesn't fit label in IE/Edge when using mat-stretch-tabs · Issue #14014 · angular/components · GitHub

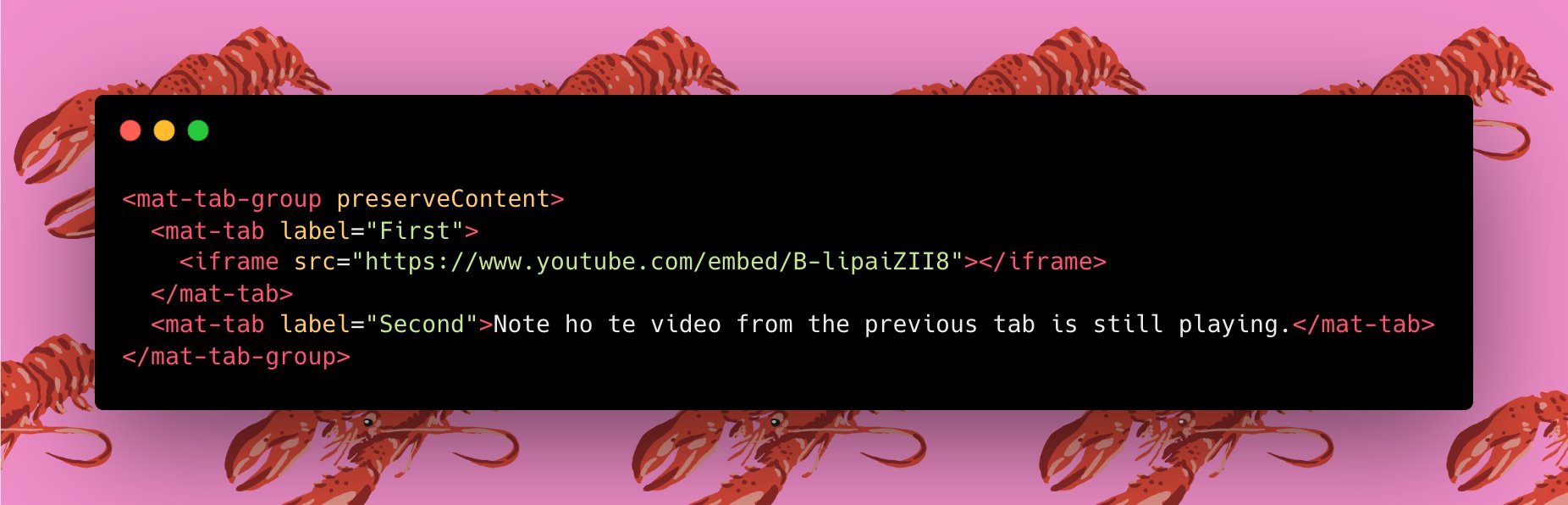
Angular on Twitter: "v14 adds the ability to keep content inside the DOM while off-screen! #ngUpdate - Preserve the content of an Angular Material tab in the DOM while it is off-screen. -

bug(tabs / mat-tab-group): Open dialog with component mat-tab-group and fast change mat-tab (click another mat-tab) and empty content · Issue #25236 · angular/components · GitHub





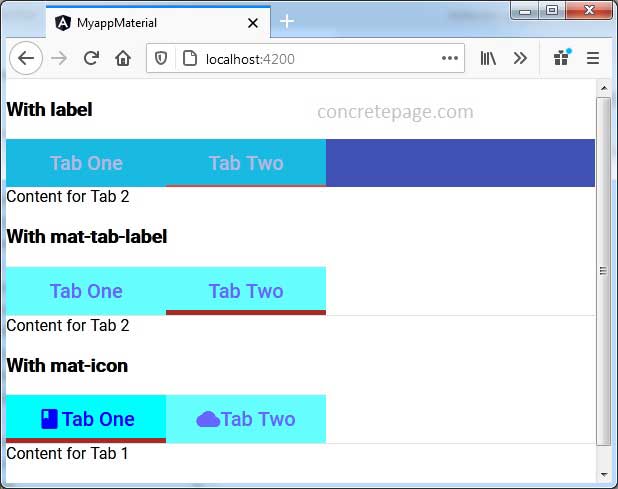
![Tabs] Header with icon+text not vertically aligned · Issue #10141 · angular/components · GitHub Tabs] Header with icon+text not vertically aligned · Issue #10141 · angular/components · GitHub](https://user-images.githubusercontent.com/4346052/36641663-7359912a-1a6e-11e8-943c-ea4e6f03d902.png)