
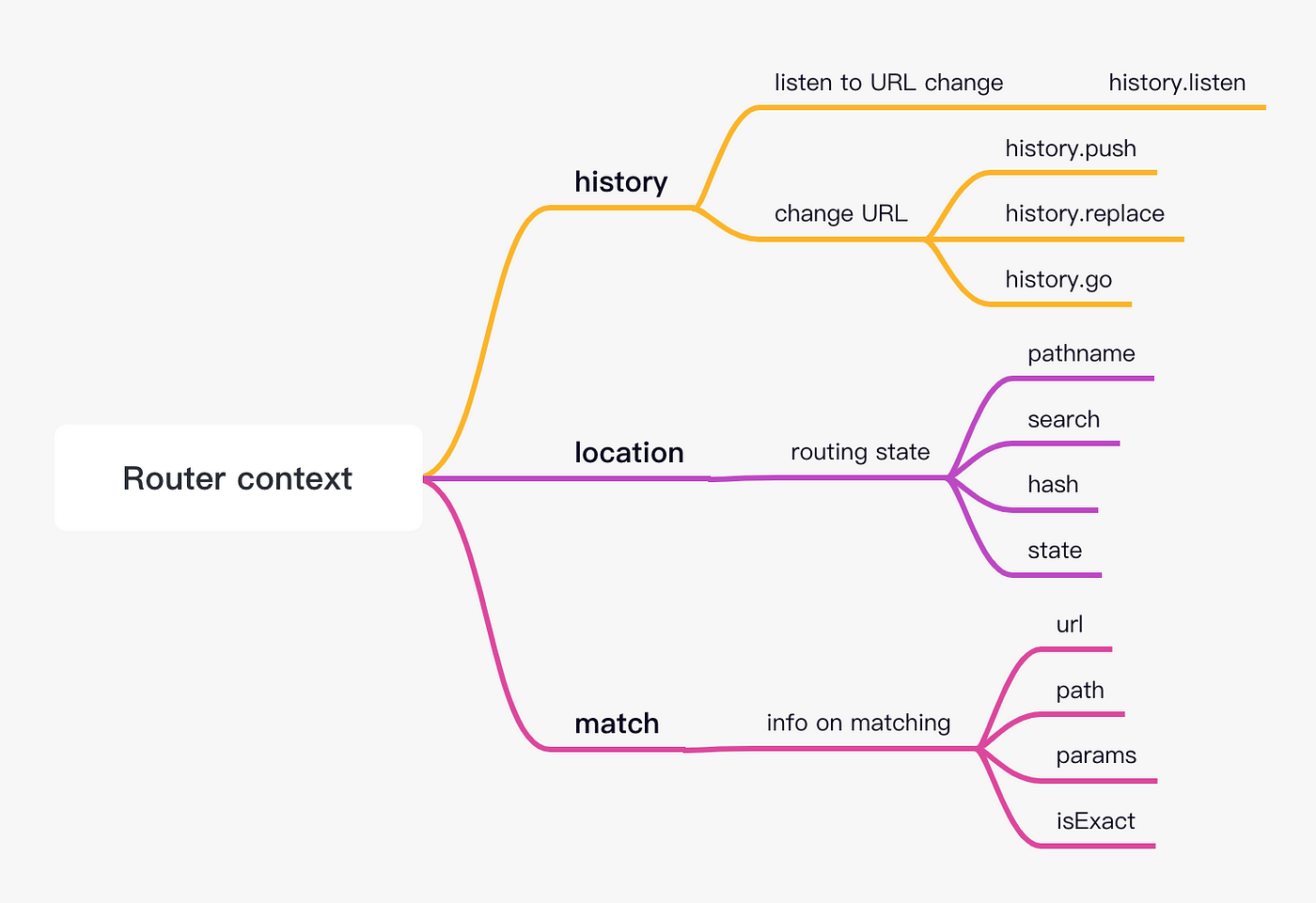
Dispatch redux actions with history.listen on location change in React Router v5 | by Vladimir Strilets | Web Developer | Medium
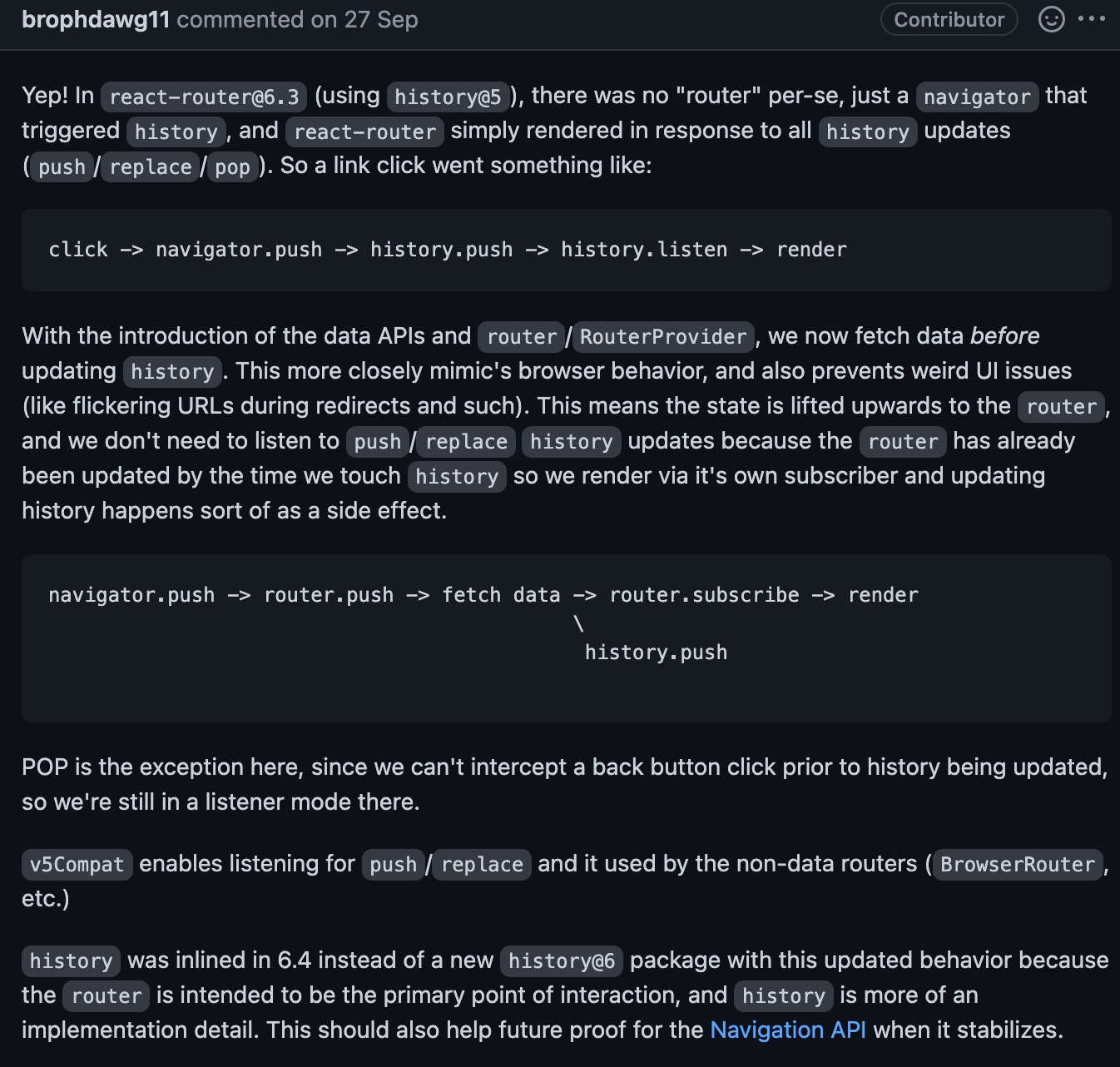
history.listen is fired after Route's componentDidMount (POP action only) · Issue #6525 · remix-run/react-router · GitHub
![Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun](https://lightrun.com/wp-content/uploads/2023/01/v6-Bug-No-routes-matched-warning-is-too-noisy-in-Remix-Run-React-Router.png)
Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun

ReactJS useLocation() with history.push -> Uncaught TypeError: Cannot read properties of undefined (reading 'data') - Stack Overflow

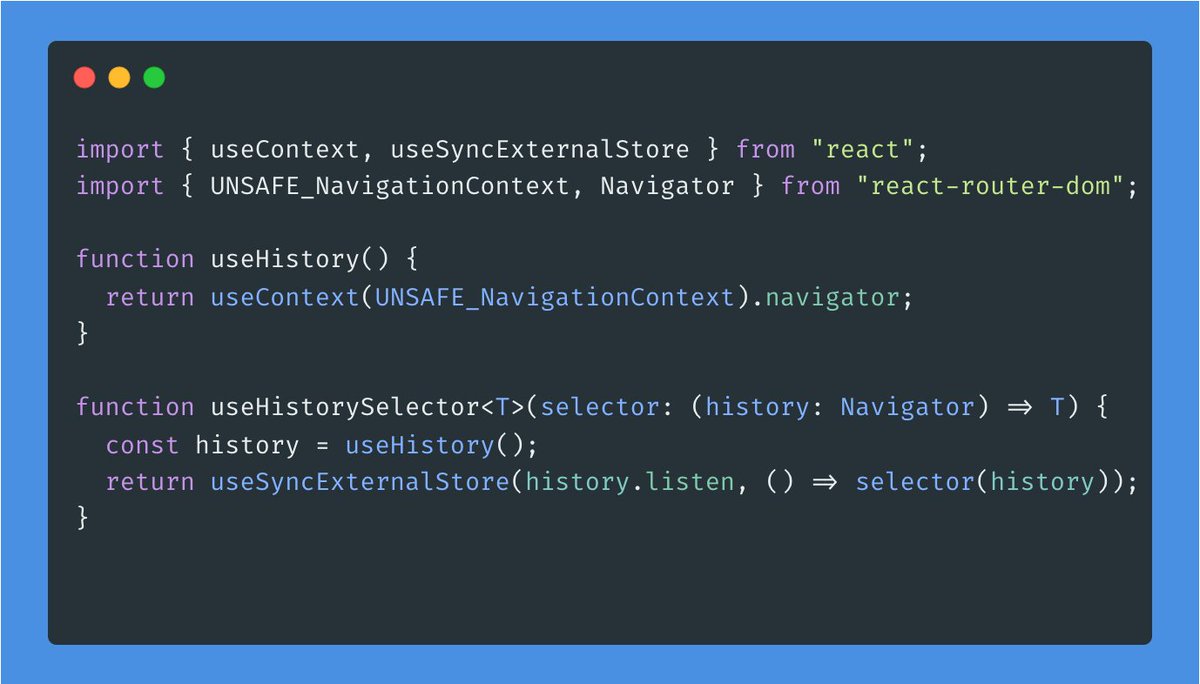
Gabin Aureche on Twitter: "@sebastienlorber Sadly useHistory is gone in v6. I was able to implement a workaround but it doesn't pass type checks because "listen" and "location" are not declared on

Dispatch redux actions with history.listen on location change in React Router v5 | by Vladimir Strilets | Web Developer | Medium

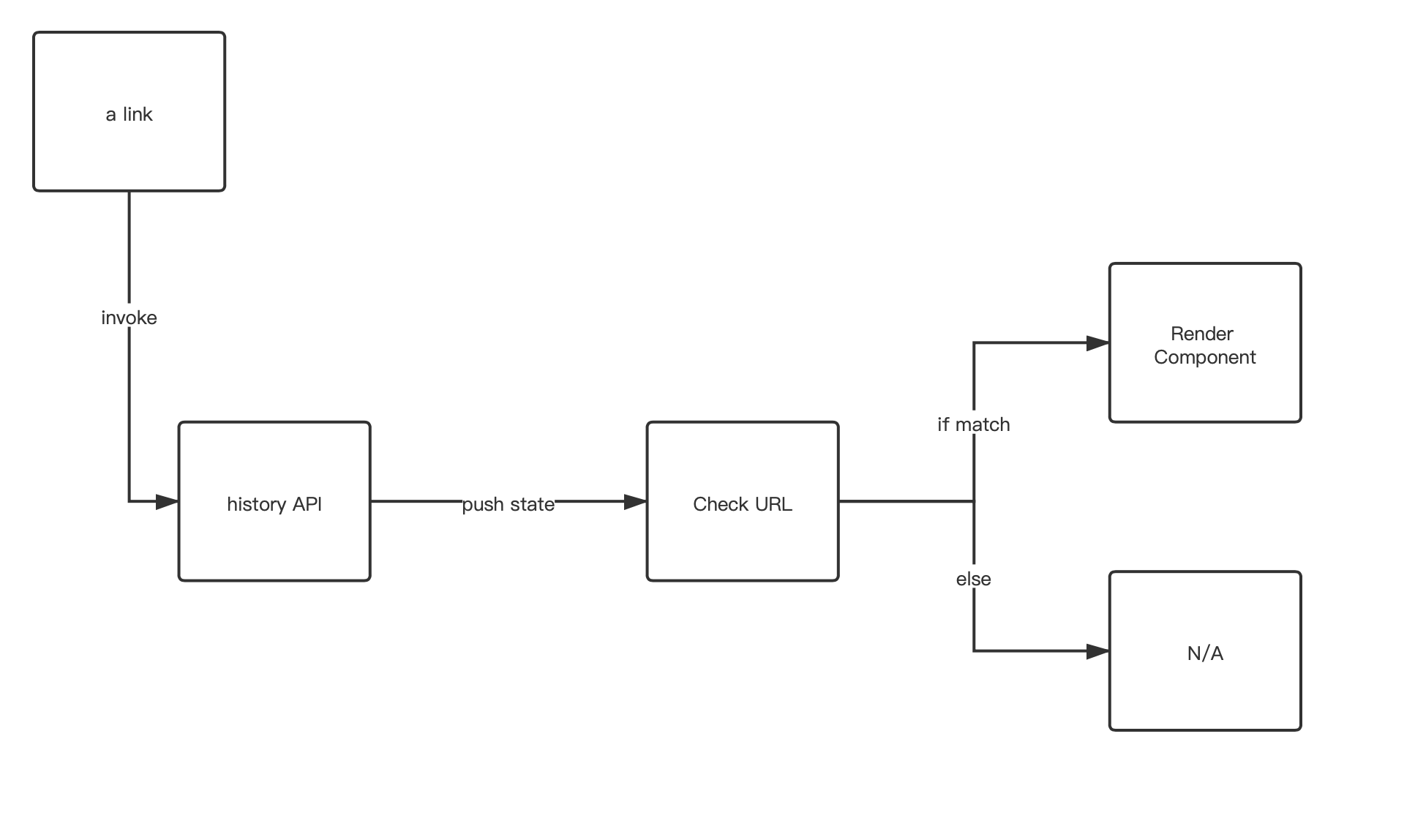
Easy-to-understand react-router history.js Implementation Principle | by omgzui | Mar, 2023 | JavaScript in Plain English