Shashank Mayya💙 on Twitter: "Hey Flutter Peeps, I started using go_router today but I couldn't find the option of popUntil, pushNamedAndRemoveUntil and pushReplacementNamed. I guess this could be a workaround for it.

flutter - How to do Navigator.popUntil properly when using different animations for each push - Stack Overflow

Everything you need to know about Flutter page route transition | by Divyanshu Bhargava | Flutter Community | Medium

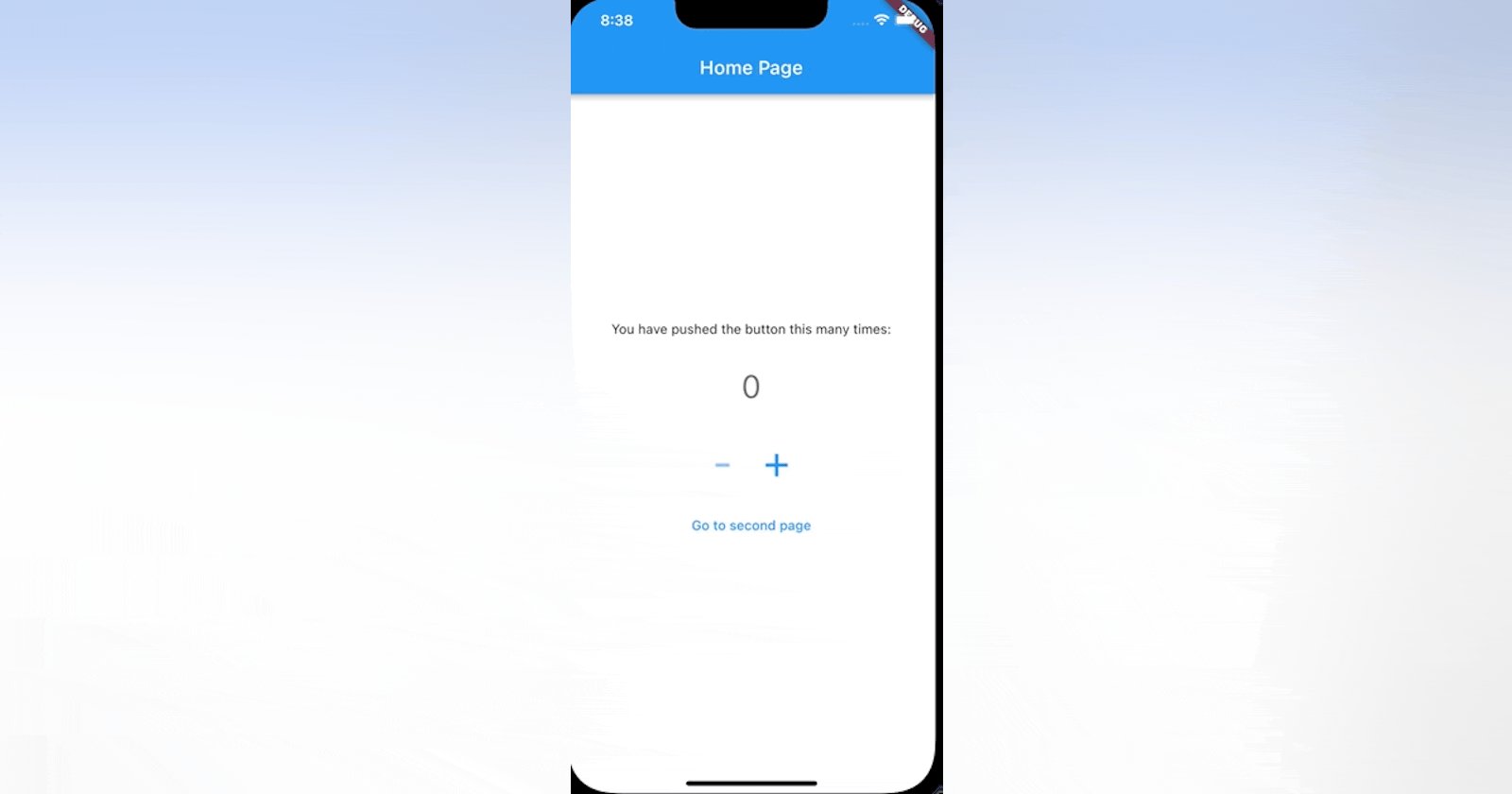
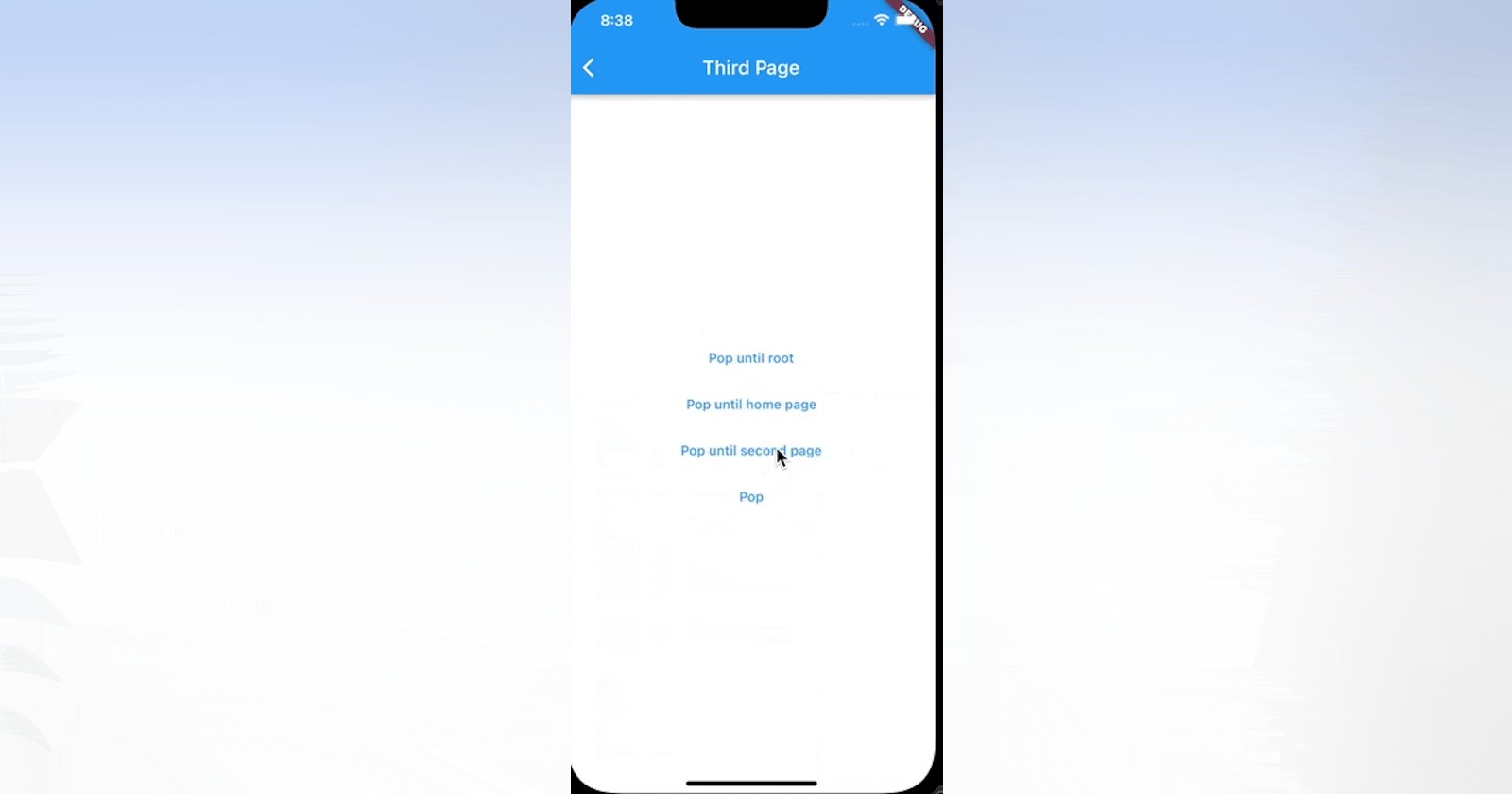
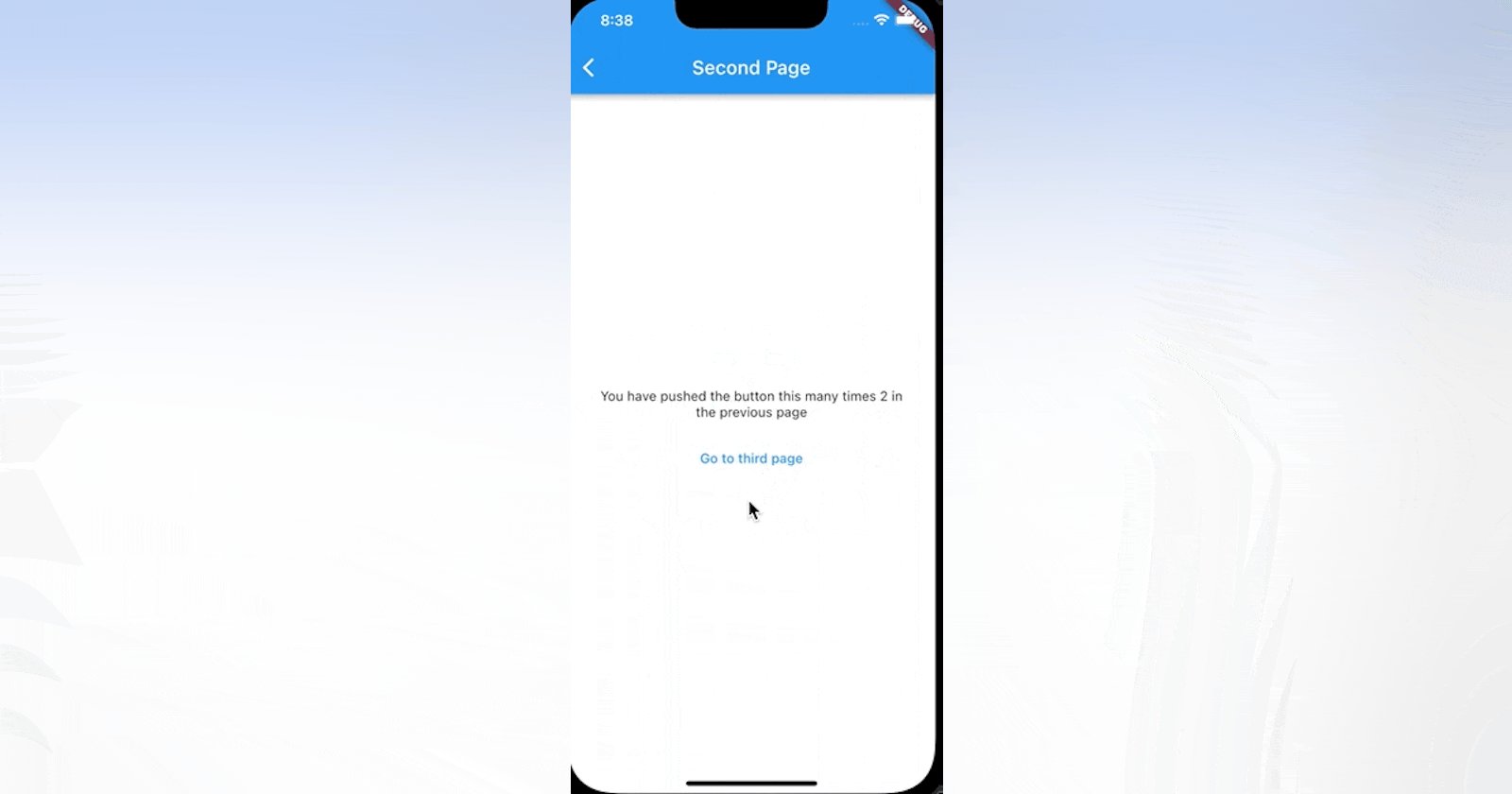
Flutter Tutorial - How To Use Navigator To Remove Routes | Pop All, Pop Replace, Pop Until - YouTube

When CupertinoPageScaffold is placed inside CupertinoTabScaffold, their resizeToAvoidBottomInset attributes stack and cause visual bugs with the navigation bar when the onscreen keyboard is present · Issue #58326 · flutter/flutter · GitHub

Flutter Tutorial - How To Use Navigator To Remove Routes | Pop All, Pop Replace, Pop Until - YouTube









![[Flutter] Navigator & Named Route"화면 전환의 시작" [Flutter] Navigator & Named Route"화면 전환의 시작"](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fm8v7D%2FbtqJWR5N1K0%2FZl1QCMsBWEk2g8UHi9OBW1%2Fimg.gif)