
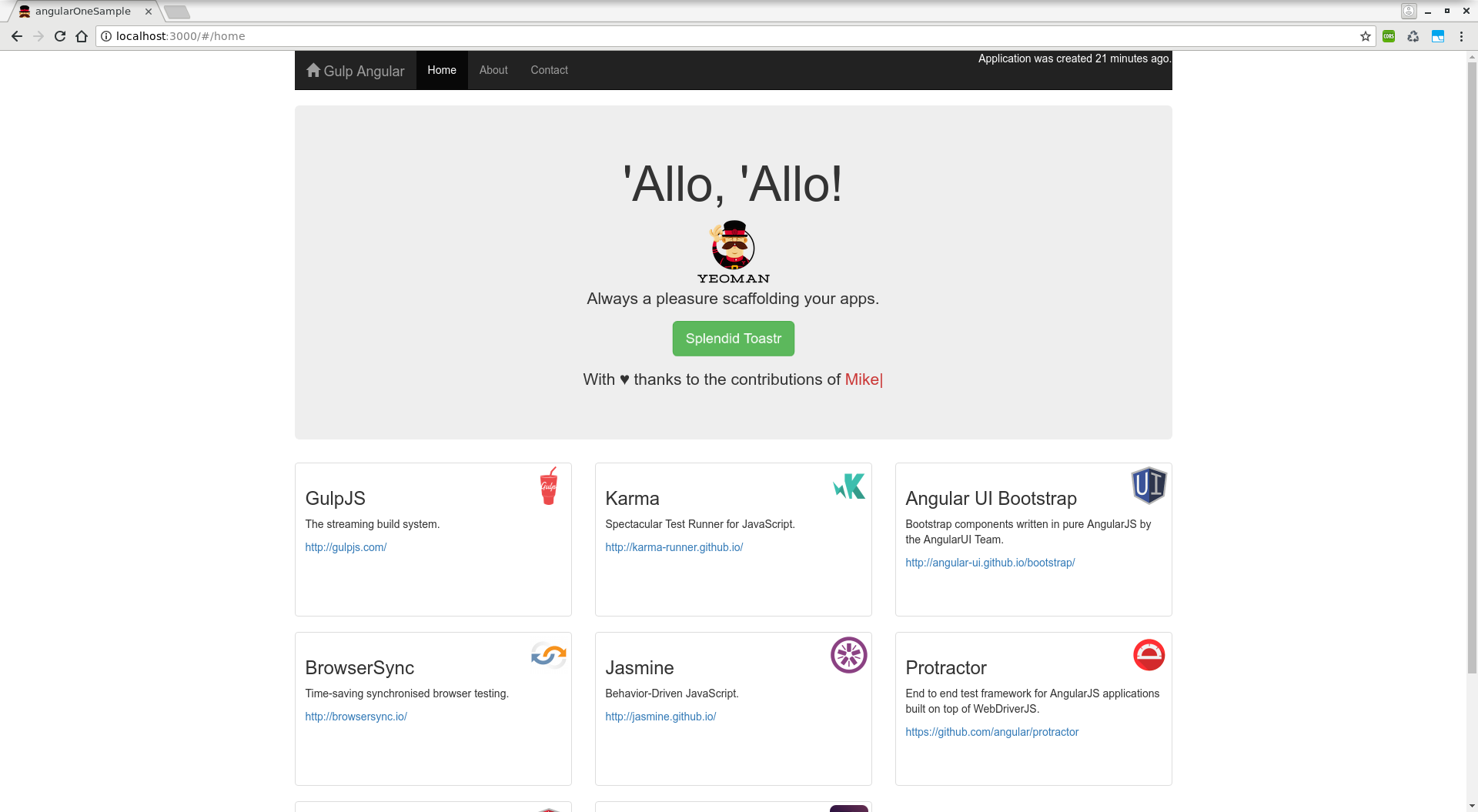
64. How to use Hash Urls as Fragments in the url for the internal pages in the angular routing - YouTube

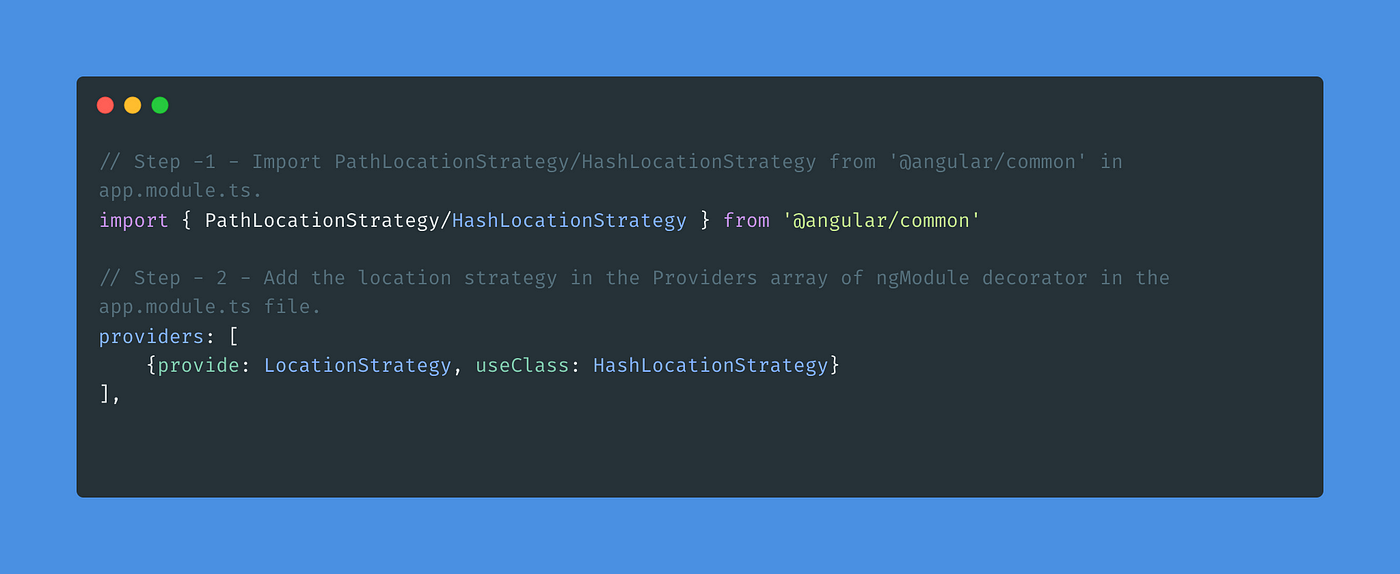
Location Strategies in Angular. An introduction about location… | by Konda Reddy Yaramala | JavaScript in Plain English

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

Scroll to specific Section in Angular | Fragment route | How to use Hash in URL | Angular Tutorial - YouTube

Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

Using Hashed vs. Non-Hashed URL Paths in Single Page Apps | by Viduni Wickramarachchi | Bits and Pieces